출처 : http://blog.naver.com/celeves/130013890890
img align="속성" align="absmiddle" 에 대해서 몇가지 실험해봤어요 (익스와 파폭)
글자와 이미지의 세로 정렬 문제로.. 이글저글 읽어보다가 눈으로 확인하고 싶은 마음에 실험에 들어갔답니다
서투르신 분들께 도움이 되었으면 하는바램입니다...^^;
간단 명료한 설명을 위해 딱딱한 글로 기제함을 이해해주세요.
absmiddle 은.. ( absolute middle )= 절대적으로 가운데로 하란뜻이라고 보면 될듯하다
정렬후에는 세로정렬에 영향을 준다
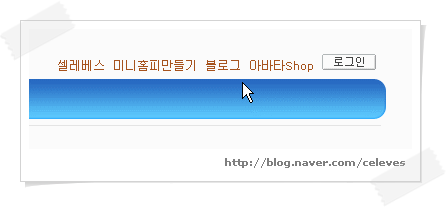
확인 해야할부분 (로그인버튼)
이미지 테그에 적용방법 img src="ooo.gif" width="40" height="25" border="0" align="absmiddle"

캡쳐이미지1) align="absmiddle" 적용전 (위 이미지)

캡쳐이미지2) align="absmiddle" 적용후 (위 이미지)
이밖에 참고사항
img태그나 기타 태그 속성중에 align="absmiddle" 는 비표준이므로 middle 로 수정해서 쓰라는 글로 인해
테스트겸 middle로 적용후 확인해보았다
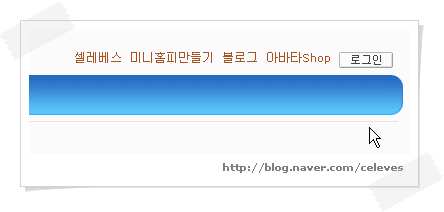
align="middle" 로 적용된 확인결과는 아래 캡쳐 참고

캡쳐이미지3) align="middle" 적용후 (위 이미지)
테스트 결과 글자들과의 세로정렬이 absmiddle과의 차이점을 알수있다.
역시나 absmiddle 의 효과를 볼려는 이들에게는 middle의 속성으로는 그효과를 볼수없다
파폭에서도 middle 적용시 위와같은 같은 결과가 나왔다.
즉, 결론은...
이미지와 글자의 높낮이 정렬문제는 align="absmiddle"를 쓰면될듯하다
(익스 파폭 확인결과 캡쳐2이미지로 적용되었음)
'쓸만한 글' 카테고리의 다른 글
| 마우스 커서 모양 바꾸는 스타일 (0) | 2007.05.17 |
|---|---|
| [스크랩] 죽음에 관한 기존 학설 깨졌다<뉴스위크> (0) | 2007.05.03 |
| [펌] HTML의 DTD (0) | 2007.04.12 |
| [스크랩] <7천년 된 식물뿌리에서 파란싹 돋아> (0) | 2007.04.04 |
| [스크랩] 이 건물 하나면 3만5천명 먹일 농산물이! (0) | 2007.04.04 |